vs code调试Angular
vs code调试Angular
为了调试客户端Angular代码,需要安装Debugger for Chrome Chrome扩展应用
打开vs code的扩展应用视图(Ctrl+Shift+X), 搜索chrome。

点击Install,等安装完成后点击Reload,重新加载扩展应用使新安装的应用生效。
设置断点
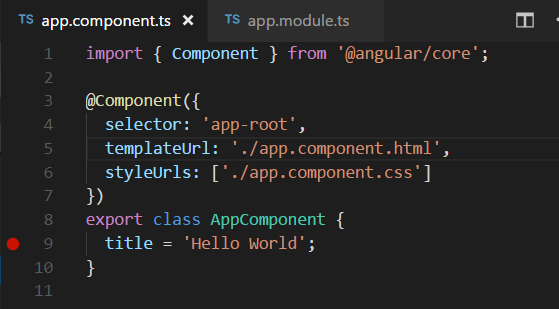
在app.component.ts中设置断点,断点显示为红色原点。

配置Chrome debugger
首先配置调试器。打开调试视图(Ctrl+Shift+D),点击设置按钮,创建调试器配置文件launch.json。环境选择Chrome,会在.vscode文件夹下生成一个launch.json文件。
修改url端口号,将8080修改为4200,如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
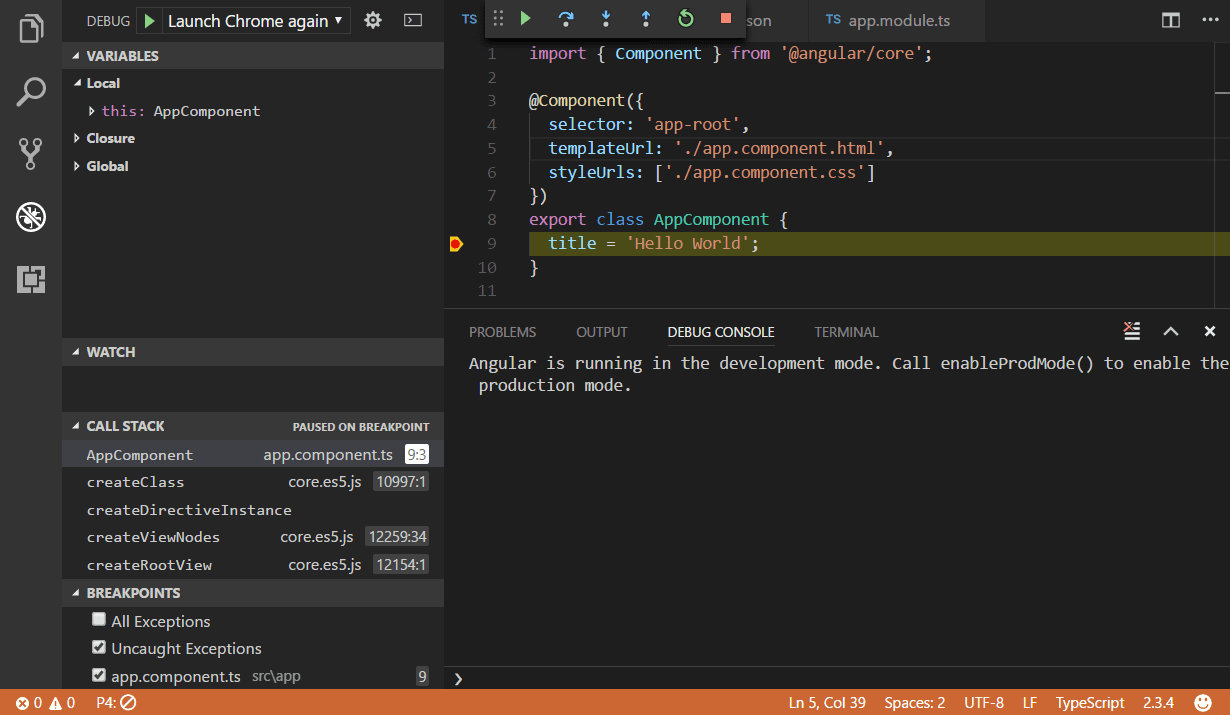
}F5或绿色三角运行调试器,会打开一个新的浏览器实例。

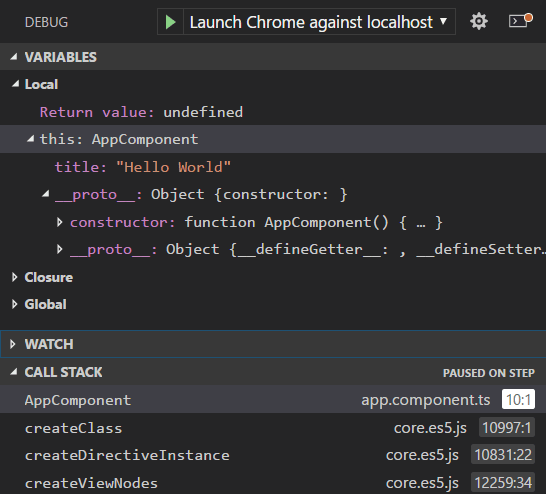
可以用F10单步调试。还可以查看变量信息,栈信息。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!